http://locomotive.ca/en/
- Videos a toda pantalla: Ya está comenzando a utilizarse este recurso y va a ser uno de los más vistos el año que viene: El de utilizar un vídeo a toda pantalla en la Home de la web. Vídeos no demasiado largos y reproducidos en bucle, que hacen una breve sinopsis sobre el tema del que trata la web. Ejemplo: https://streetart.withgoogle.com/es/#home
- Adiós a las web para moviles: Con la llegada del Responsive Design las versiones web para móviles están comenzando a desaparecer. Para 2015 este tipo de webs deberían conformar una minoría notable y quien no tenga una web adaptable estará fuera.

Iconos: La tendencia a simplificar el diseño, traerá como consecuencia la utilización de la iconografía para sintetizar la información. 
Menos Click y más Scroll: Los sitios voluminosos que fragmentan la historia de su marca a lo largo de decenas de páginas ya han hecho historia. Los usuarios ahora esperan ser capaces de desplazarse a través de todo lo que se ofrece en una sola página. A pesar de que los sitios con varias páginas son más amigables para el SEO, los diseños que ofrecen contenido en forma de una única página se están ganando a los usuarios de smartphones y tablets.
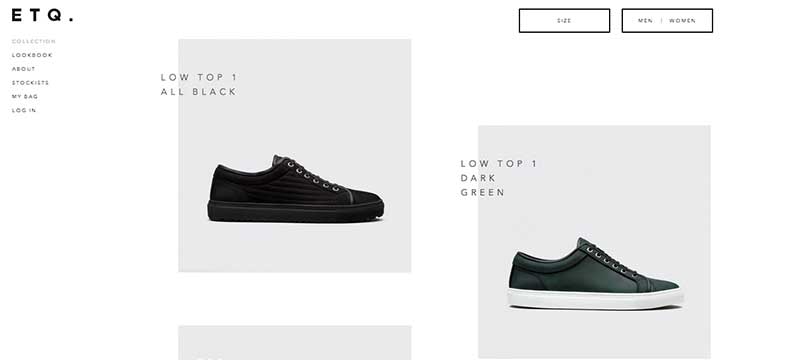
- Desorden ordenado: Una de las tendencias más marcadas para este 2015 va a ser el de la apariencia de desorden. Los elementos de la web se muestran de manera aparentemente caótica aunque en el fondo existe un orden y un concepto detrás. Imágenes de diferentes tamaños, que se disponen por toda la ventana del navegador de forma aleatoria. Textos que pisan las imágenes y que se desbordan de las mismas.

|
No hay comentarios:
Publicar un comentario